Embodied Visions:
Interactive Installations That Reimagine Bodily Presence in Digital Imaging Apparatuses as Shadows
Video + Spatial Installations, research paper
Co-authors: John Bell, Adithya Pediredla
2024
Python, MediaPipe, projectors, webcams
Published in SIGGRAPH Asia 2024 Art Papers (SA Art Papers ’24)
Co-authors: John Bell, Adithya Pediredla
2024
Python, MediaPipe, projectors, webcams
Published in SIGGRAPH Asia 2024 Art Papers (SA Art Papers ’24)
Embodied Visions includes three interactive installations that critique and reimagine the disembodying tendency in digital imaging. Using machine-learning-based computer vision, cast shadows, and projectors, they serve as speculative prototypes that leverage the ambiguous bodily presence to enable bodies to interact with the digital
image, the physical space, and each other.
Paper
Project Website
Paper
Project Website










Shadow Dance:
An Interactive Installation Using Shadows as Imaging Device
Video + Spatial Installation
2023
Python
Shortlisted for Best Demo in International Conference on Computational Photography (ICCP), 2023
Judge’s Choice Best Course Project in Computational Phogoraphy, 2023
2023
Python
Shortlisted for Best Demo in International Conference on Computational Photography (ICCP), 2023
Judge’s Choice Best Course Project in Computational Phogoraphy, 2023
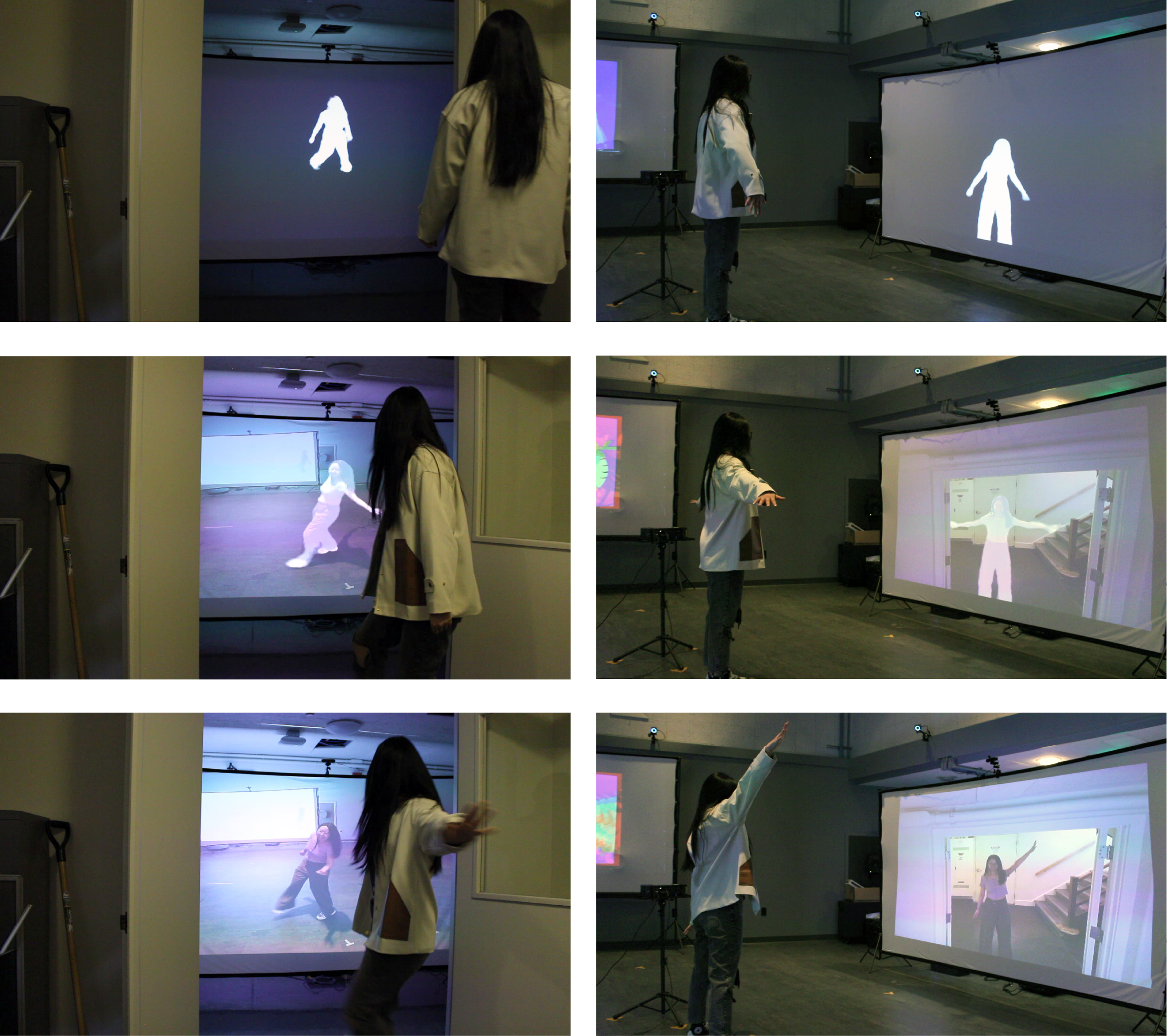
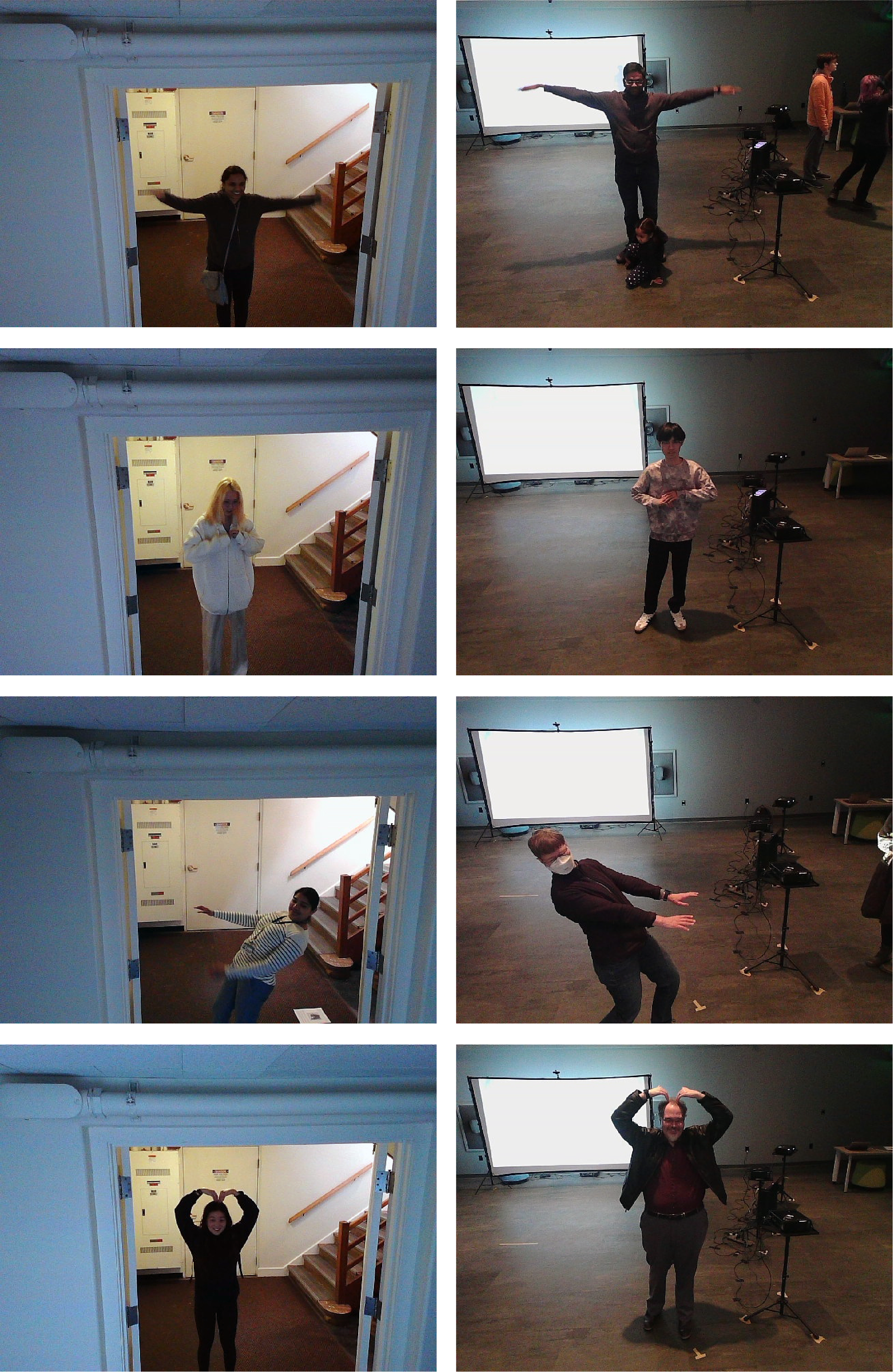
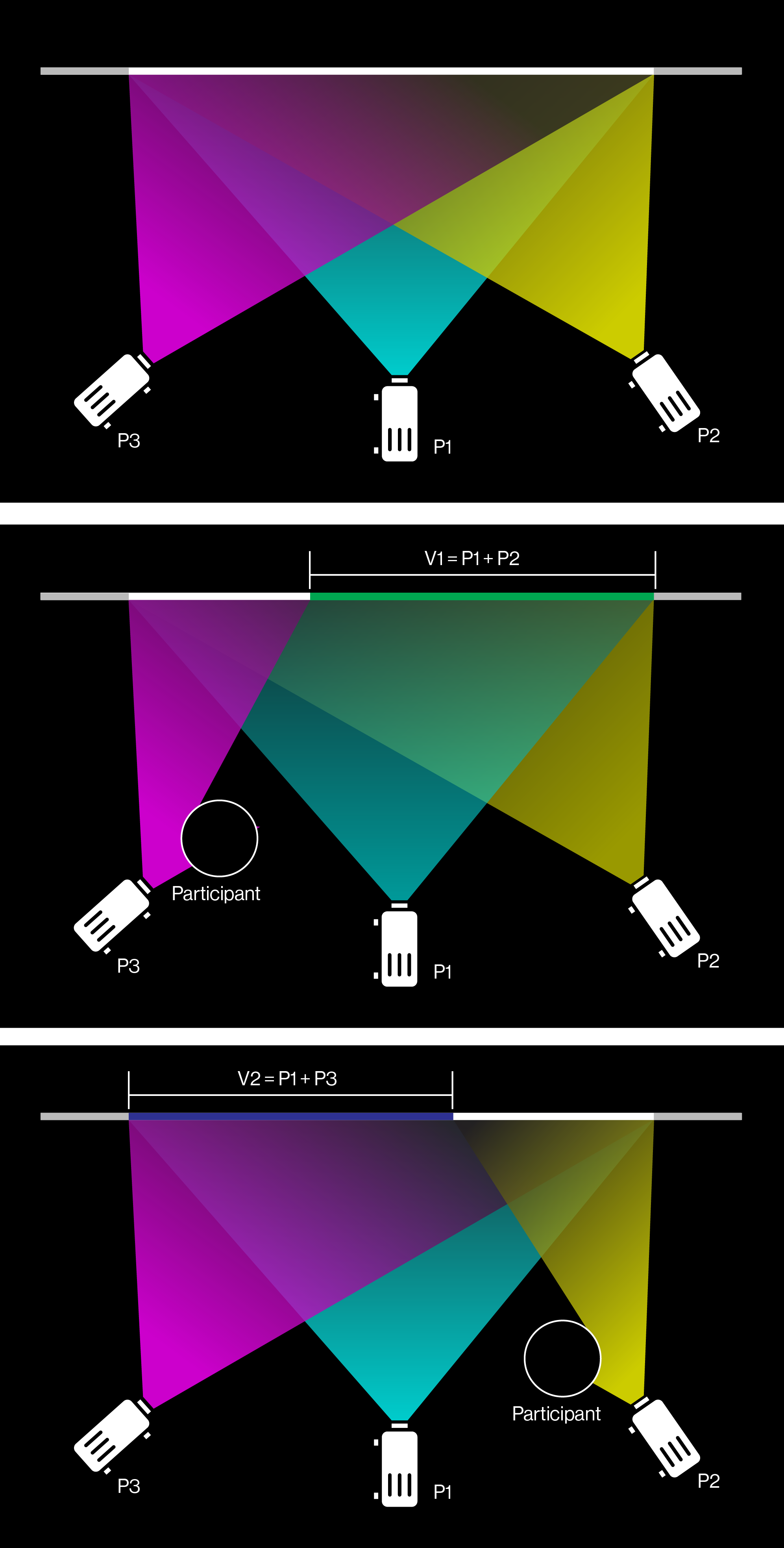
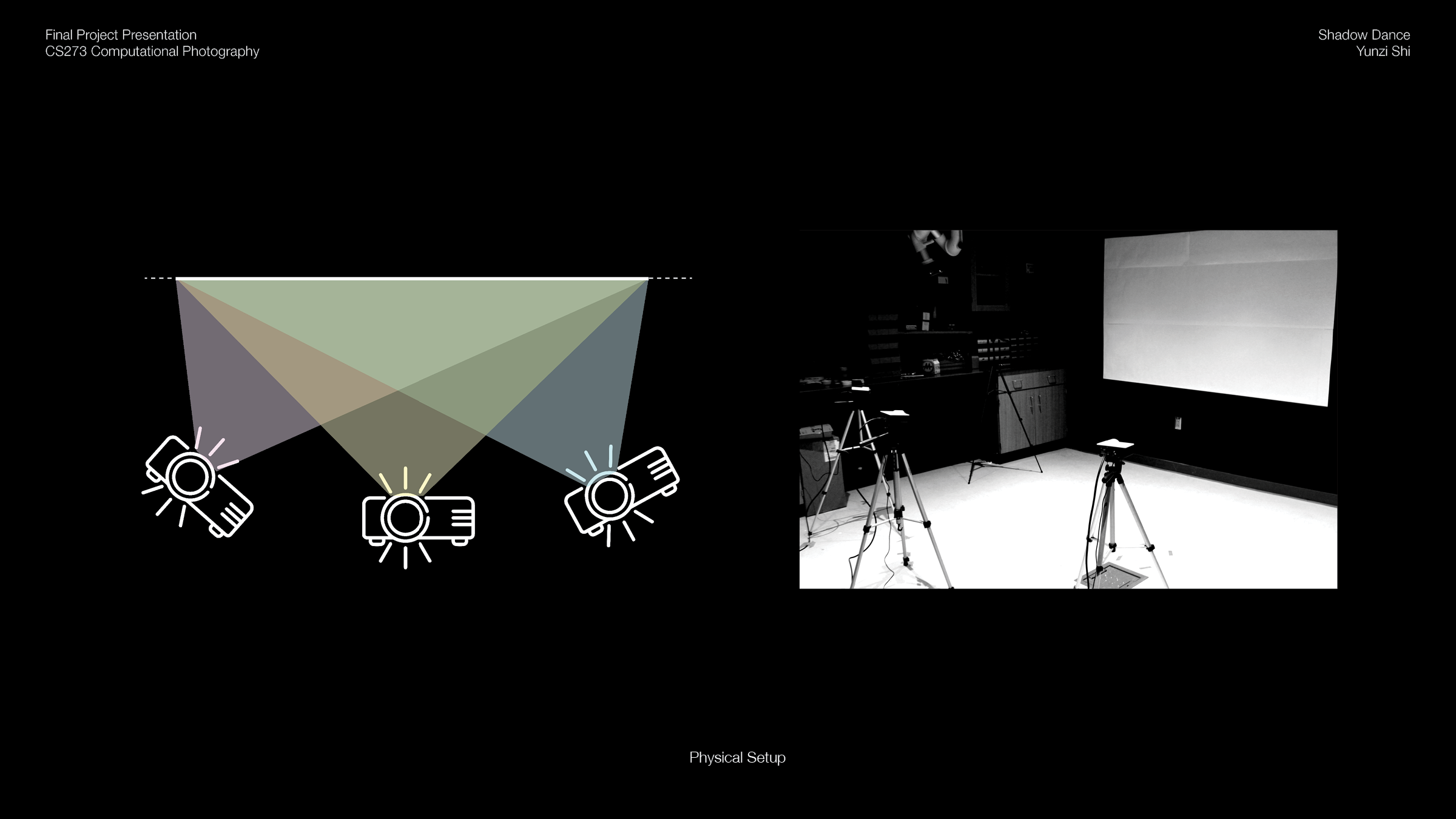
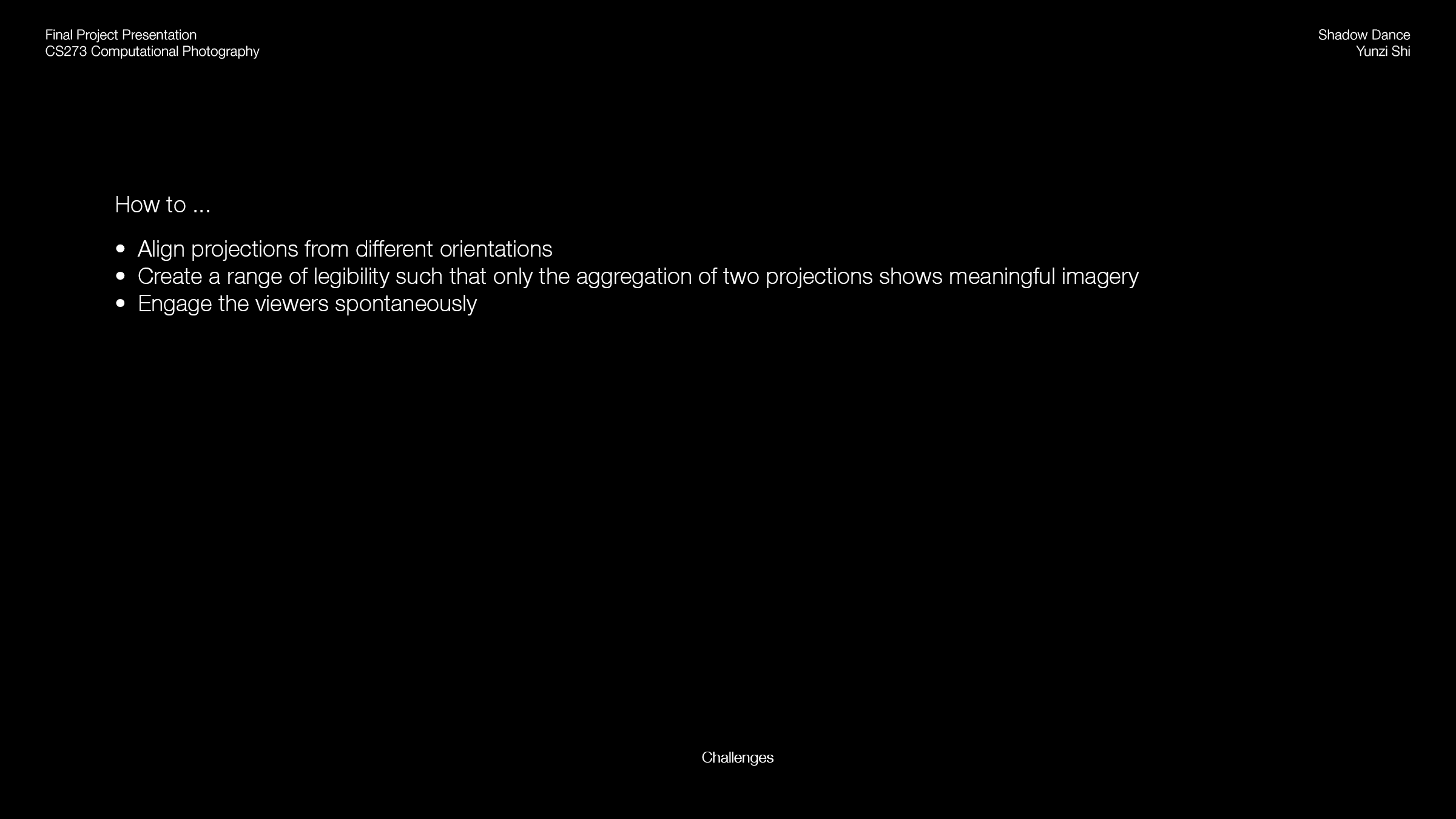
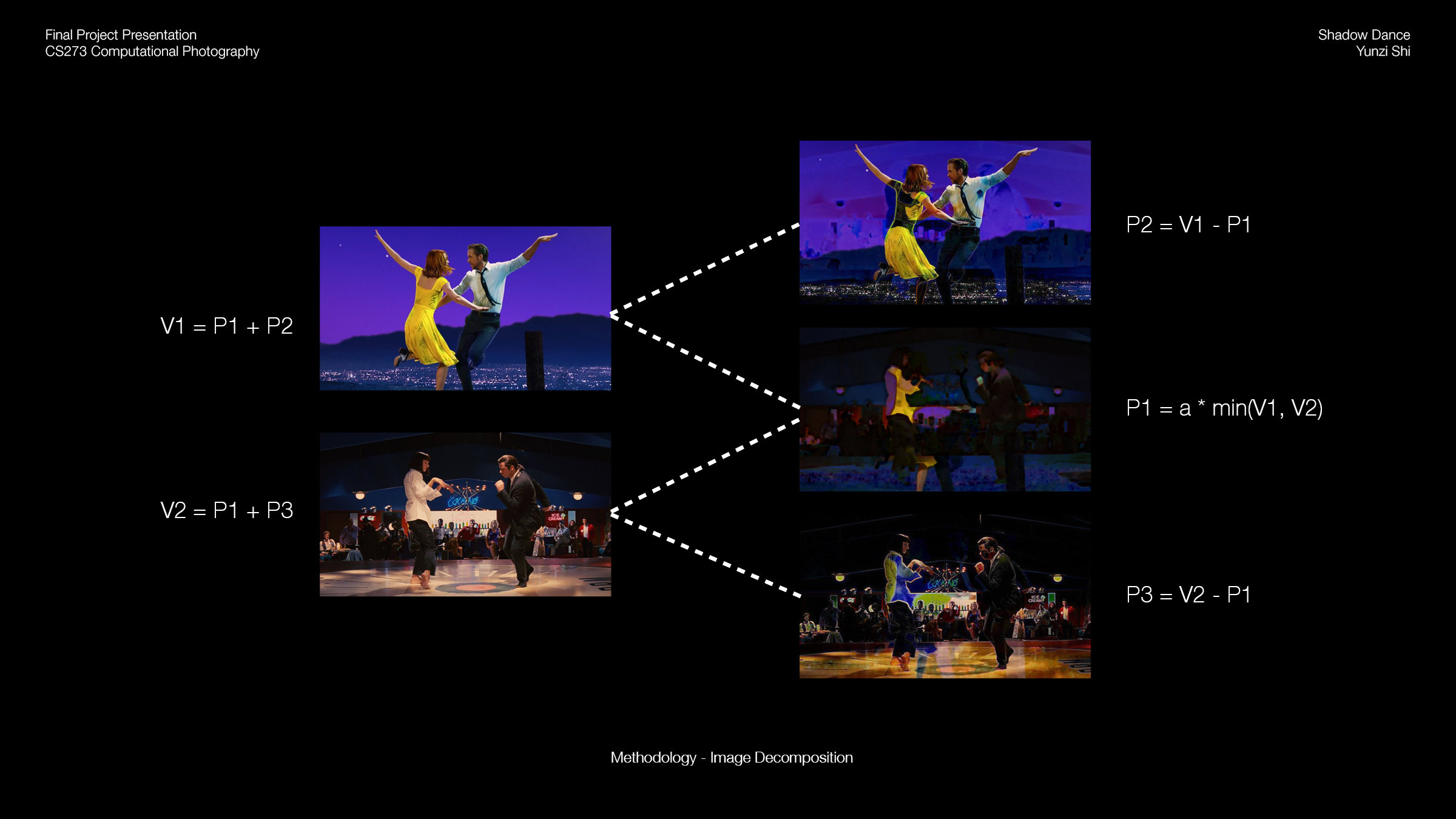
Cast shadows and projectional imaging systems are commonly used in computational photography and artworks, but shadows are commonly perceived as the antithesis of images. My project, "Shadow Dance", creates an art installation that highlights the dual nature of projectors as a source of illumination and an imaging system, and the fact that they simultaneously create images and shadows. Building on Rafael Lozano-Hemmer’s “People on People”, the installation reveals images inside the cast shadows of the viewers as they interact with the projected imagery. The physical installation involves three projectors oriented at different angles. The videos fed to the projectors are preprocessed with planar homography and image decomposition, so the projections align with each other and must be linearly combined to reveal the legible frames. The viewers are encouraged to spontaneously interact with the installation, and reflect on the duality of images and shadows through the discovery inside their cast shadows. This project demonstrates the potential of applying computational photography in art and generating artistic effects that challenge visual conventions and reveal scientific facts beyond general optics.
GitHub
Paper
GitHub
Paper












Virtual Exhibition UI/UX Design
2021
HTML, CSS, JavaScript
2021
HTML, CSS, JavaScript
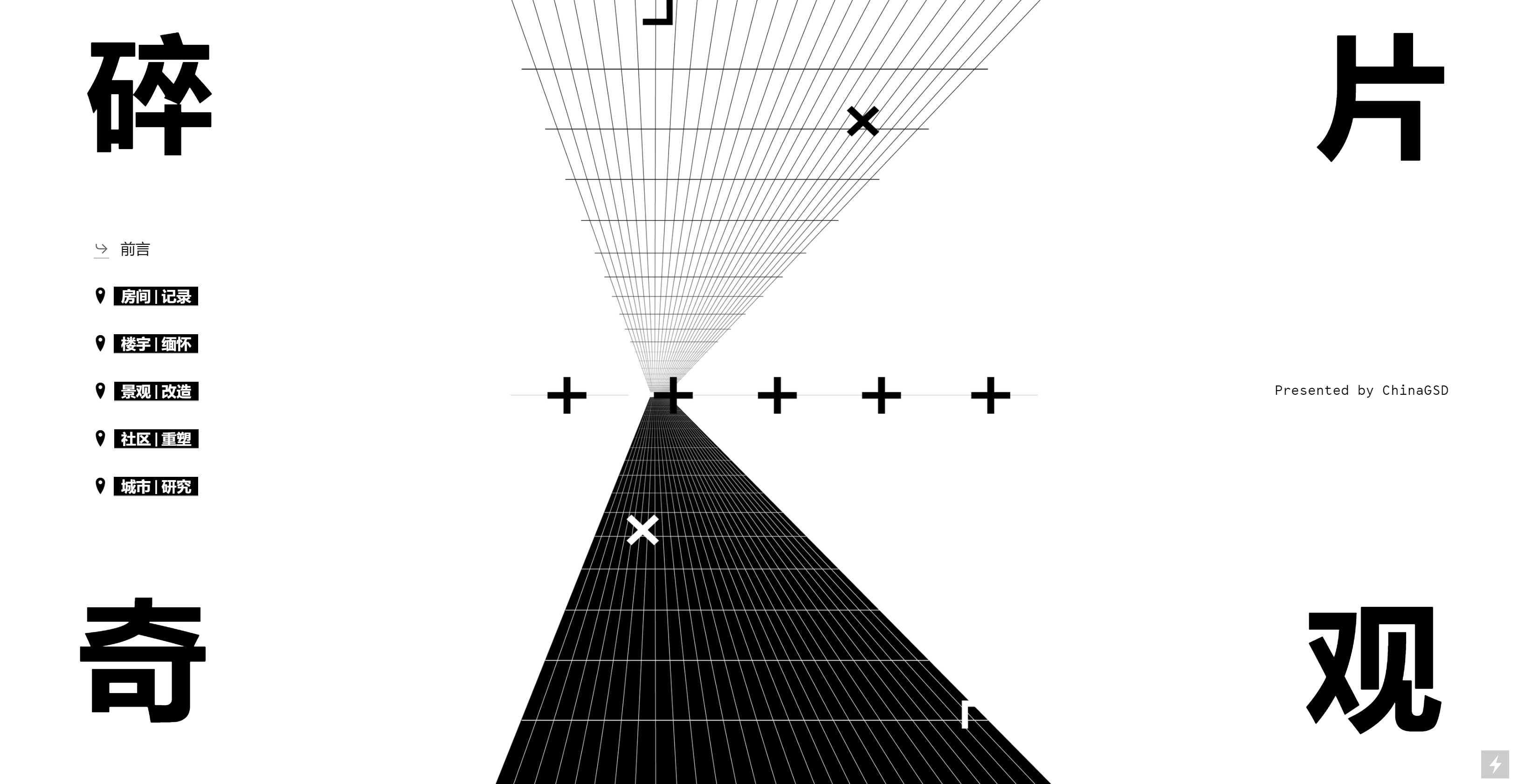
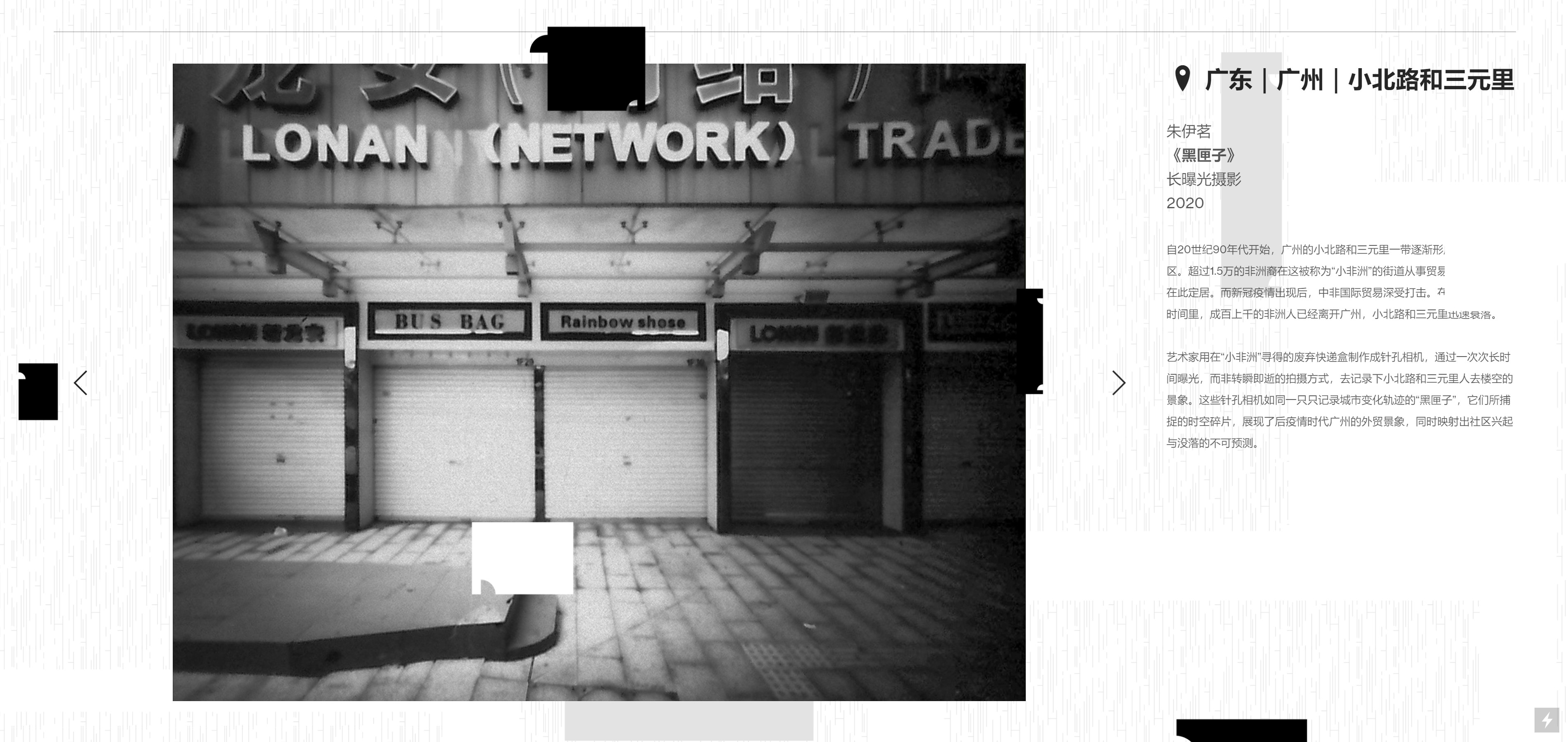
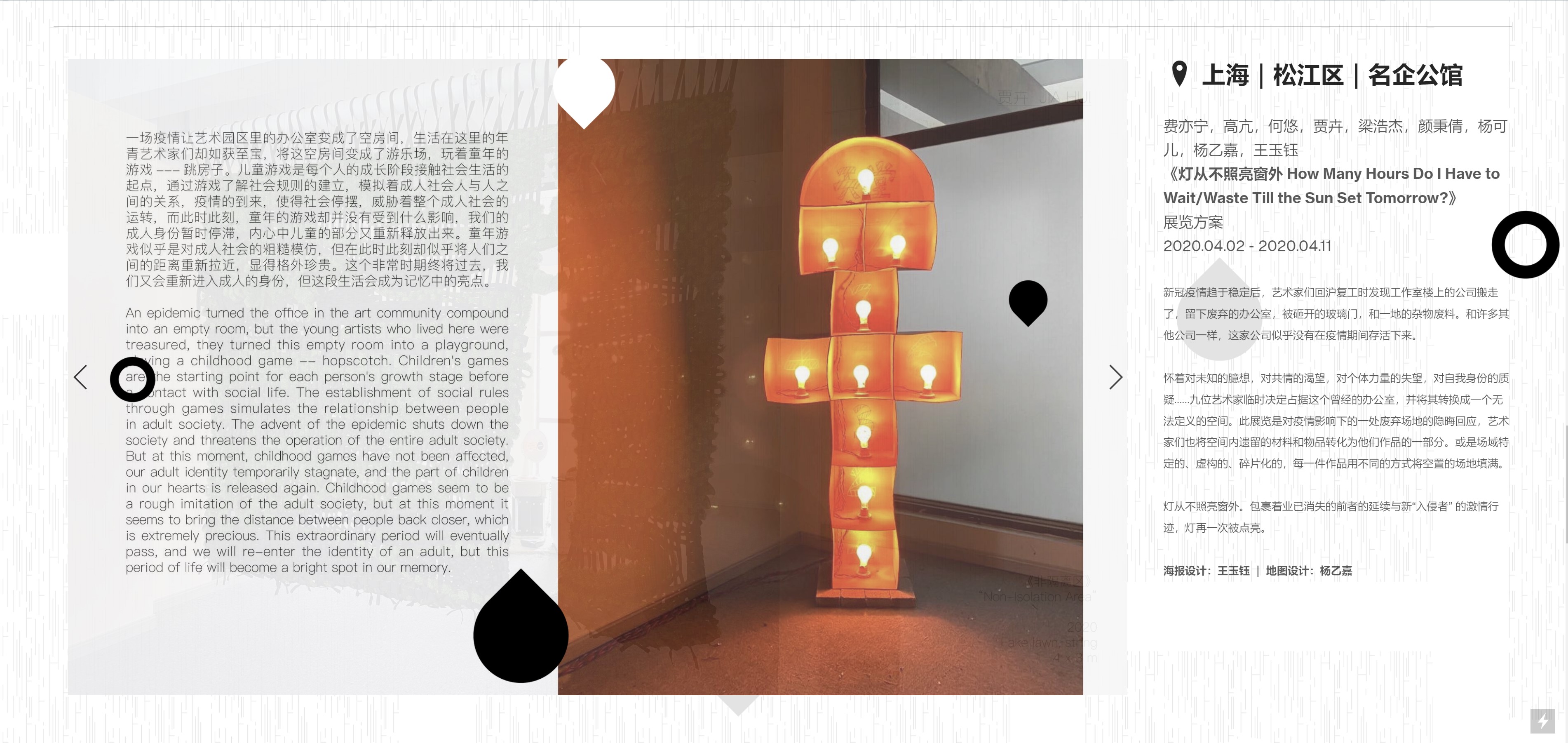
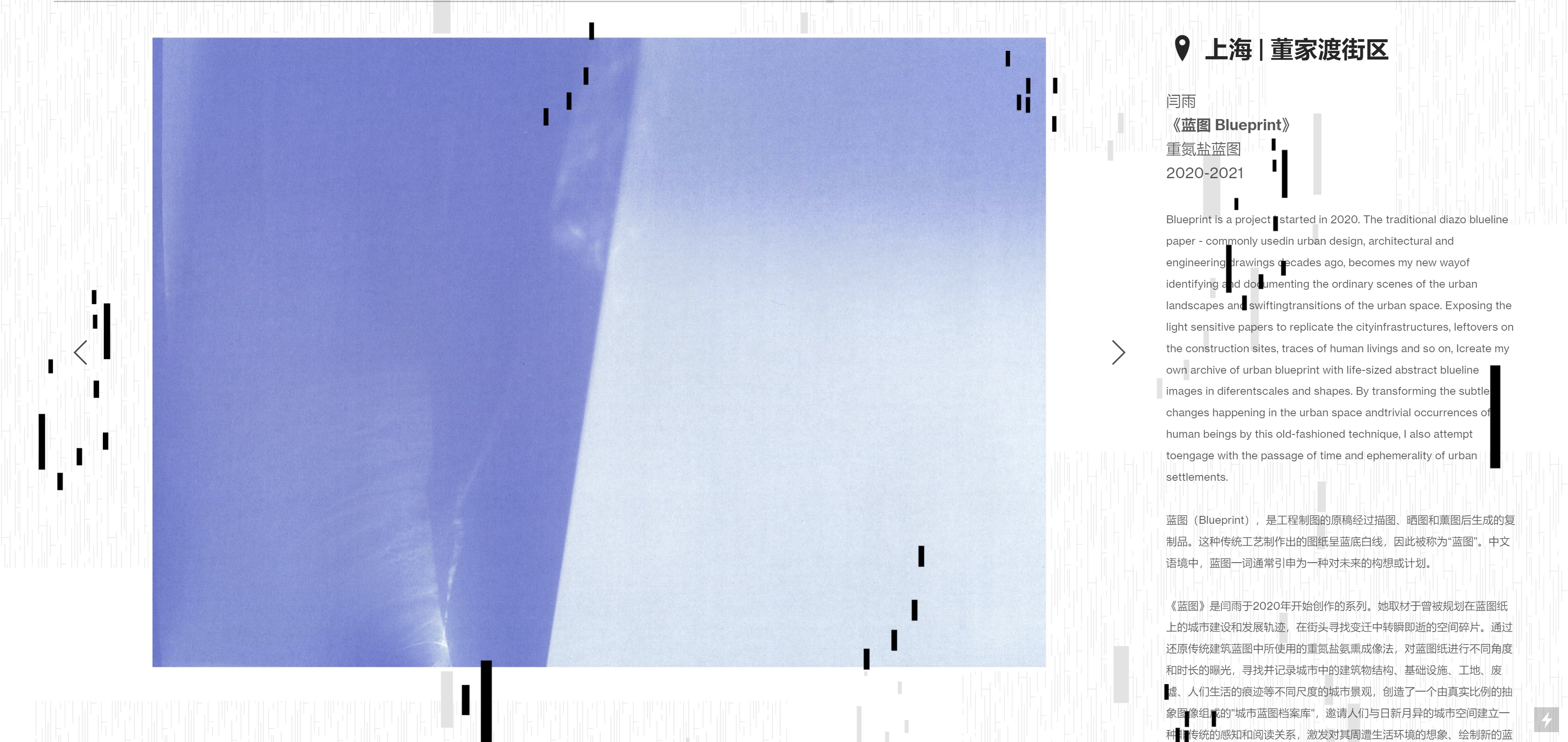
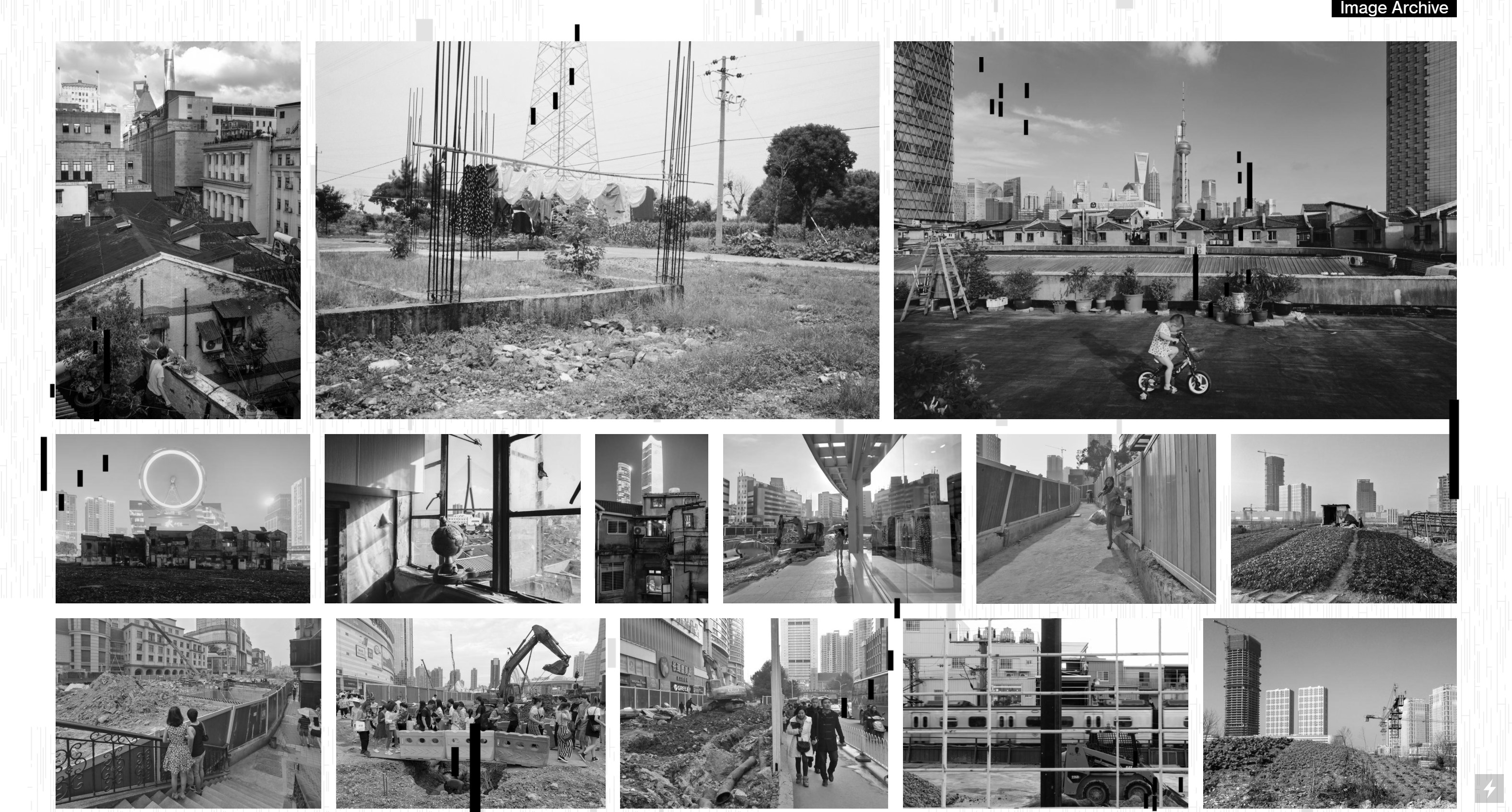
In close collaboration with the curators, this website was designed to host over 30 entries from an open call organized by ChinaGSD. Reflecting on the remnant urban spaces, the exhibition is in five chapters with different subjects and artists’ intervention: “room/documentation”, “building/reminiscence”, “landscape/renovation”, “community/design”, and “city/research”. Looking for a post-pandemic language of virtual exhibition design, the visuals and user interaction design seeks to nod to the curation while providing an additional layer of context specific to the web platform.
Exhibition Portal
Exhibition Portal






Robotic Experiments
2019
ABB robotic arms, Grasshopper scripting
ABB robotic arms, Grasshopper scripting
These exercises use the Grasshopper script to program ABB robotic arms and resolve bugs in the process. Connected with a hot wire or an LED light, the ABB arms can effective tools for cutting foam molds with ruled surfaces and creating light paintings.







Processing Typography
2017
Processing
Processing
The Processing programs respond to keyboard inputs and generate animated typographic results accordingly. Both scripts seeks to redefine the positive shape of the typed character with the negative and implied space, either through the deformed lines or through the flickering scratches.
OpenProcessing Demo: curves dashes
OpenProcessing Demo: curves dashes